2019年5月28日にGoogleがこれまでのSEO対策に大きな影響を与える重大発表を行いました。
参照:Webmaster Central Blog
Googleは、数年前より少しずつ時間をかけながら、モバイルユーザーを意識したWebページを検索結果の上位に表示するようになりました。そして2019年7月1日以降、いよいよすべての新しいWebページに対しモバイルファーストインデックスが適用されます。
目次 [非表示]
モバイルファーストインデックスとは
モバイルファーストインデックスを英語に変換すると“Mobile First Index”となり、業界では通称“MFI”と呼ばれています。モバイルは皆さんご存知のとおり、スマートフォンやタブレットといった移動式の通信端末のこと。ファーストは「第一」「一番目」という意味。インデックスは「索引」「見出し」の意味で、SEO的な意味では検索ロボットが世界中のWebページを巡回し、データベースとしてわかりやすく情報整理することです。
モバイルファーストと呼ばれるとおり、新しいWebページが登録されるとモバイル向けのコンテンツページを優先し、検索ランキングに反映するというもの。つまり、これまでパソコン主体で行われていたSEOの評価基準がモバイル主体になることで、現在の検索ランキングに大きな影響を与えることになります。
モバイルに対応していない場合の対応
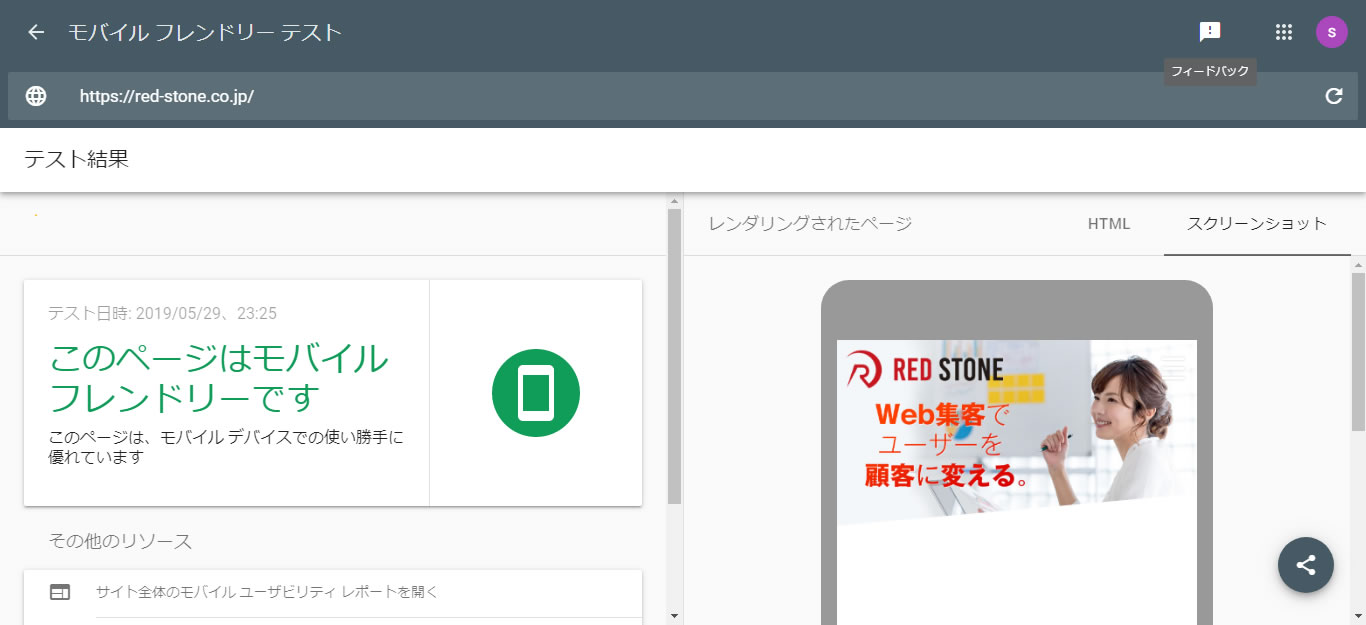
まずは、あなたのWebページがモバイル対応になっているかどうかを知る必要があります。
下記URLにアクセスして、該当するWebページがモバイル対応になっているか確認してみてください。
モバイルフレンドリーテストを実施する
https://search.google.com/test/mobile-friendly?hl=ja

モバイル対応されていない場合
GoogleはPCとは個別に作成されたモバイルURLを引き続きサポートしていますが、新しいWebページにはPCとモバイルの両方のWebページに単一のURLを使用するレスポンシブサイトを推奨しています。
モバイルサイトを実装する3つの方法
| 設定 | URL | HTML |
| レスポンシブ対応サイト | 変更の必要なし | 変更の必要なし |
| 端末ごとにURLを動的に生成するサイト | 変更の必要なし | 変更の必要あり |
| PCとモバイルが別々のURLのサイト | 変更の必要あり | 変更の必要あり |
モバイル用サイトの存在をGoogle に知らせる
もしレスポンシブサイト以外ですでにモバイル用のWebページが存在している場合は、Search Consoleにログインし、Googleに正しい情報を認識してもらう必要があります。
また、Googleの検索エンジンが該当のWebページを問題なく巡回できるよう、robots.txtの読み取りが可能な状態にしておく必要があります。robots.txtが正しく機能しているかどうか確認するには、Google Search Consoleの「robots.txtテスター」機能をご利用ください。
モバイル対応でお困りの場合
PCサイトしかない場合やレスポンシブ以外のモバイル対応についてお困りの方は、下記お問い合わせフォームよりご相談ください。最適な解決法についてご案内させていただきます。
この記事が気に入ったら
いいね!しよう
Webマーケティングに関する最新情報をお届けします